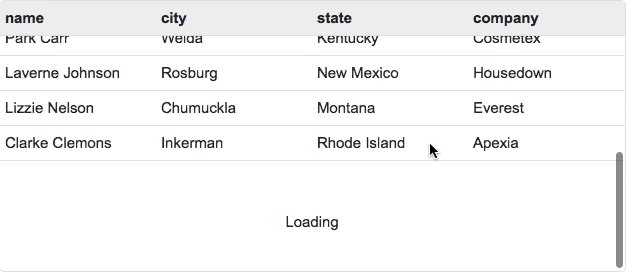
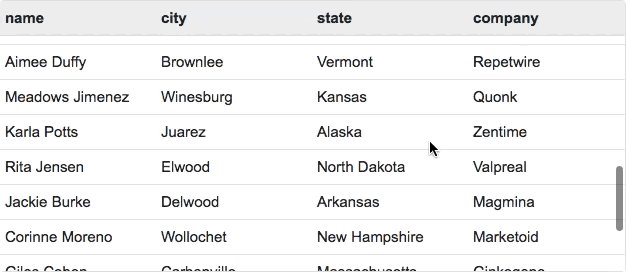
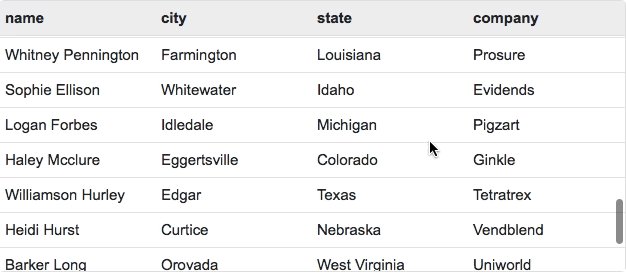
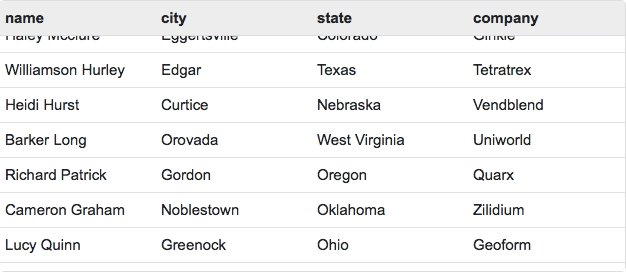
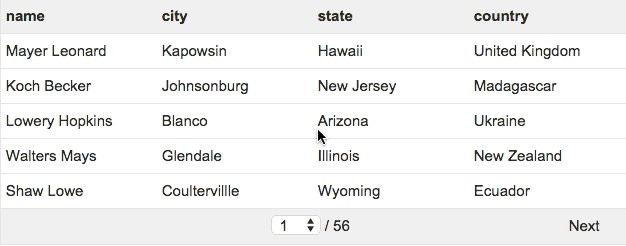
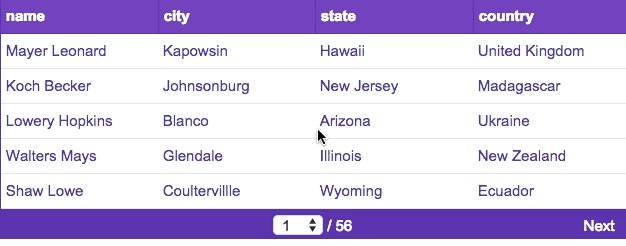
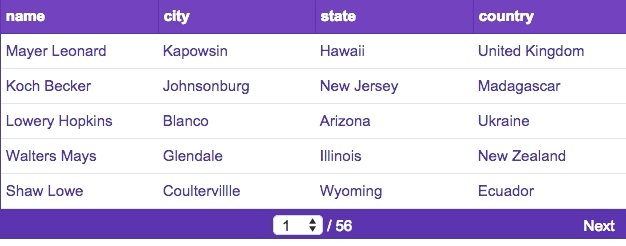
Griddle makes few assumptions about how your grid should be styled. By default Griddle renders as an HTML table with some light styling. Don't like the default styles? Rather display your grid data as a visualization? No problem, we've got you covered!
Out of the box, Griddle has sorting, filtering, paging, infinite scrolling, sub-grids and more. Even more functionality is on the way! Have a feature you'd love to see added? Add it to the roadmap (under Potential Updates)
Griddle is powered by React and its virtual DOM. By default, only the current page of the grid is rendered at any given time. Data can be loaded all at once or paged on the server. Whether you have several or hundreds of records, Griddle should render your data quickly.
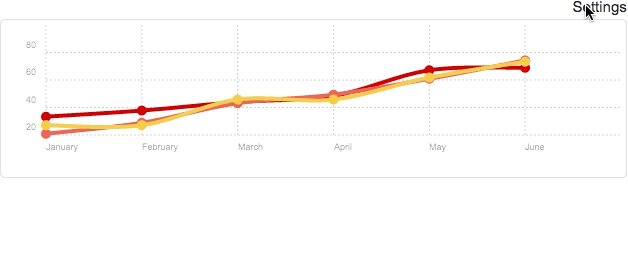
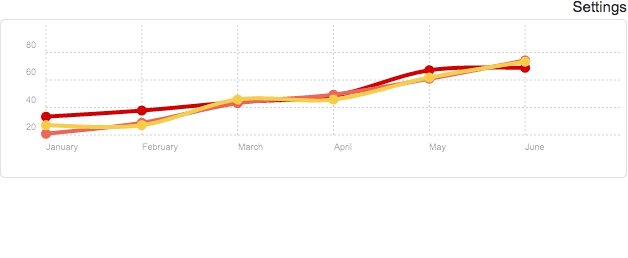
Want to alternate your data between a grid and a visualization? No problem! Griddle can take optional custom components for the overall grid, row, column and more. Learn more about customizing Griddle.

Hate clicking on next / previous buttons? Enable infinite scrolling and get rid of them, forever! Infinite scrolling will work whether your data is loaded at once or continuously from the server! Read more about infinite scrolling

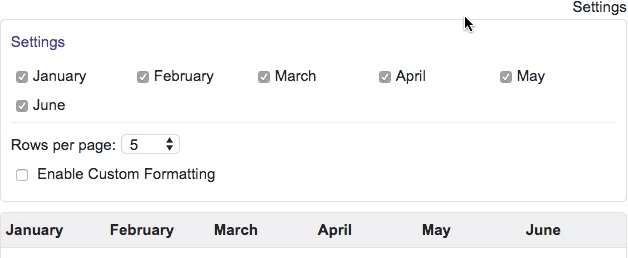
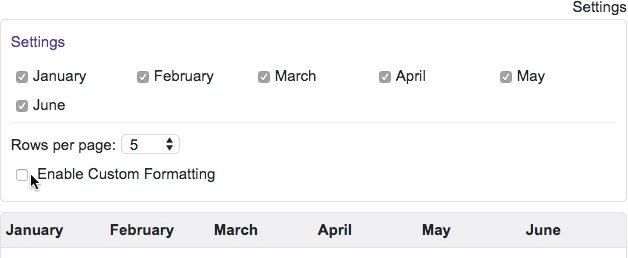
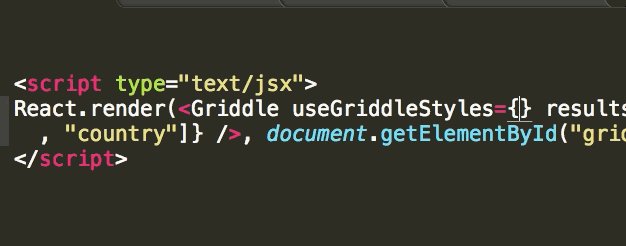
Third-party components should work with your styles rather than force you into a specific styling structure or framework. Griddle comes with default inline styling, however, these styles can be turned off with a simple property change. When off, Griddle will render as a simple table that you can apply your styles to. Read more about styling

Griddle is in the npm repository as griddle-react. Simply install React and Griddle from npm:
npm install react --save
npm install griddle-react --saveFrom there, require React and Griddle in your modules and you should be all set!
var React = require('react');
var Griddle = require('griddle-react');Please take a look at a basic gulp example or a webpack example for more information.
At the most basic level, using Griddle is as simple as wiring up an array of JSON objects as a property to the component. First off, include React and Griddle before your React Code.
<script src="//fb.me/react-0.13.2.js"></script>
<script src="//fb.me/JSXTransformer-0.13.2.js"></script>
<script type="text/javascript" src="scripts/griddle.js"></script>Define an array of JSON objects -- for our examples we have something that resembles the following:
var fakeData = [
{
"January": 35,
"February": 20,
"March": 27,
"April": 32,
"May": 23,
"June": 42
},
...
];From there, render a Griddle component through React.renderComponent or in the Render method of another component.
<Griddle results={fakeData}/>While this example is pretty simple, there are a lot more advanced things you can do with Griddle with out much code. Check out the documentation and examples to see more of what can be accomplished.
Griddle is a project maintained by Ryan Lanciaux and Joel Lanciaux in collaboration with all of the awesome contributors!